いつも対処療法です・・・。
原因はよくわからないんですが、サイトに付けてある上のツイートボタンを押すと普通は一つポップアップウィンドウが開くはずなんですが、これが複数開いてしまうときがあります。
プラグインでなんらかの.jsがバッティングしているようなんですが、調べるのが面倒。
そんなときは、twitterの純正ボタンを付けてしのぎましょう。
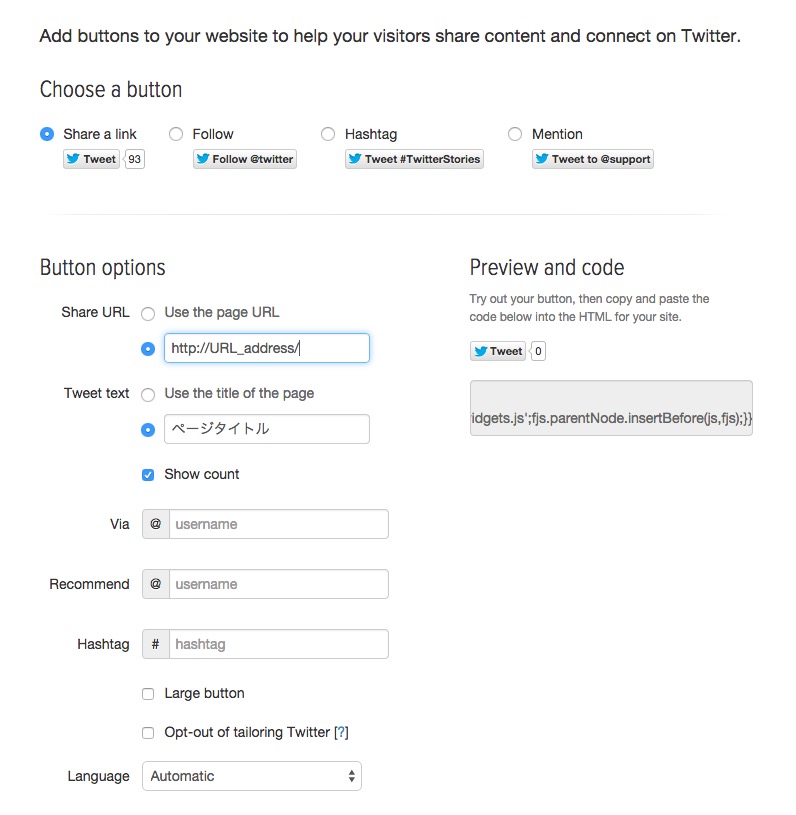
Twitter Publish

<a href="https://twitter.com/share" class="twitter-share-button" data-url="http://URL_address/" data-text="ページタイトル">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>
で、『http://URL_address/』や『ページタイトル』の部分を『<?php the_permalink(); ?>』(記事のURL)、『<?php the_title(); ?>』(記事のタイトル)に変更すればOKです。
<a href="https://twitter.com/share" class="twitter-share-button" data-url="<?php the_permalink(); ?>" data-text="<?php the_title(); ?>">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0],p=/^http:/.test(d.location)?'http':'https';if(!d.getElementById(id)){js=d.createElement(s);js.id=id;js.src=p+'://platform.twitter.com/widgets.js';fjs.parentNode.insertBefore(js,fjs);}}(document, 'script', 'twitter-wjs');</script>


コメント