WordPressのテーマで子テーマを利用する。
WPにはテーマという外観(見た目)を簡単に変更できるスキンのような機能があります。WP標準だとTwenty Elevenとかですね。
それをそのまま使うにはいいんですが、企業サイトなどで、テーマを改変改良しないといけないことがあります。
しかしテーマはアップデート(更新)されるんです。なにも考えずにテーマを更新すると、自分が改変したのものは上書きされて水の泡になります。
このような悲劇をさけるために子テーマという機能があります。
一番利用されるのはCSSでしょう。自分好みにcssを改良したいと思うことは多々あると思います。

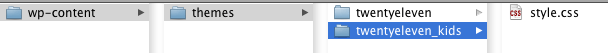
このようにテーマ「twentyeleven」を親とする場合、同じ階層に「twentyeleven_kids」(この名前は何でもよい)ディレクトリを作り、そのなかにstyle.cssを置きます。
そしてstyle.cssファイルには以下のように書けば、ダッシュボード(設定)外観のテーマの設定にところに「twentyeleven_Kid」が現れるので、有効化すればいいだけです。
/*
Theme Name: twentyeleven_Kid
Author: who
Template: twentyeleven
*/
@import url('../twentyeleven/style.css');
/* 以下に追加したいcssを書く */
body {
color: #009900;
}
footer.php や page.phpなどの他のファイルも 「twentyeleven_kids」に入れておけば有効になりますので、とても使い勝手がよい機能です。ただfunctions.phpだけはオーバーライドされないので注意です。


コメント