WordPress › Twitter Tools « WordPress Plugins
日本語版 Twitter Toolsのプラグイン日本語化を配布 | WordPressのプラグイン日本語版を配布 | Lovelog+*.
Twitterと連携するWordpressプラグインはいろいろありますが、Twitter Toolsを使うことにしました。
以前はTweetableを使っていたんですが、「Twitterに記事を送信するか否か」を選べるTwitter Toolsを使うことにしました。Twitterに流さないような記事もあるんで。

最近TwitterのAPI設定がややこしいので、解説しておきます。
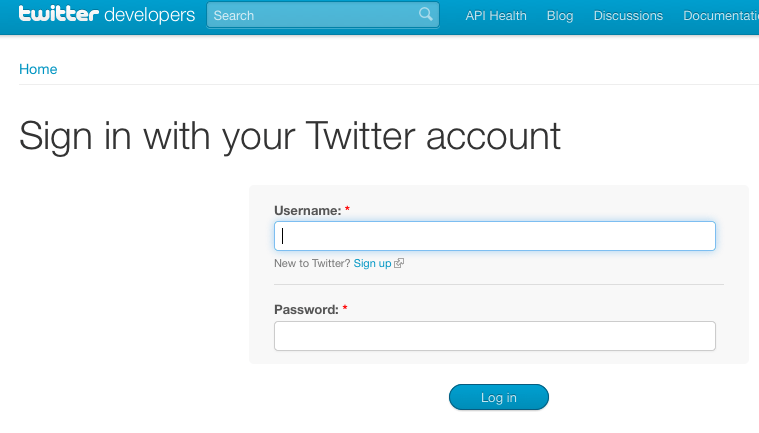
ここでアプリの登録をします。Sign in with your Twitter account | Twitter Developers

ログインしたら

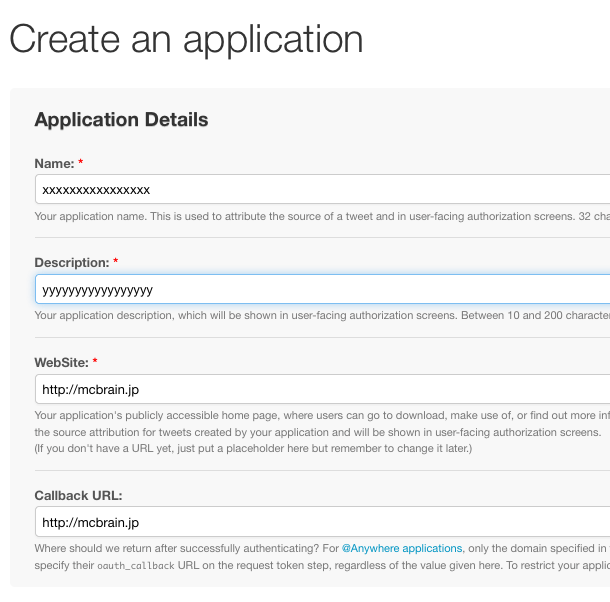
英語で書きましょう。

CAPTCHA入れて登録します。

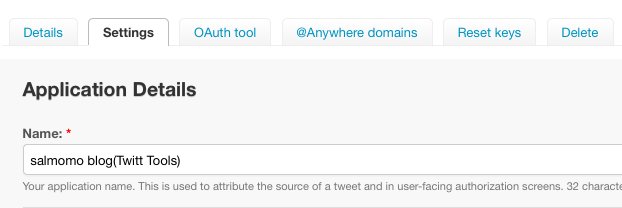
登録したら、Settingタブに移動します。

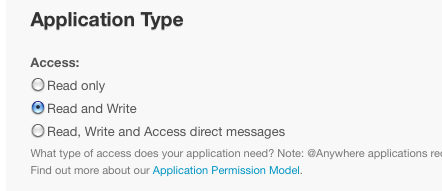
Application typeをRead and Writeに変更します

で、Detailsタブに戻ります。

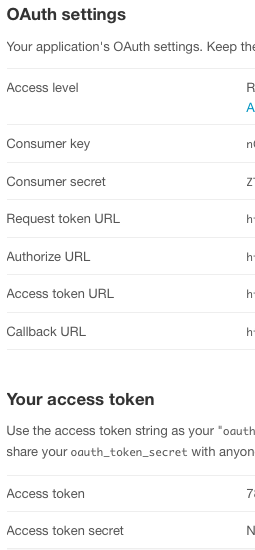
一番下にあるaccess tokenを作ります

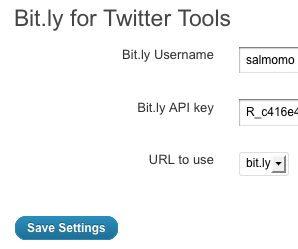
作ったら設定をWordpressプラグインのTwitter Tools オプション設定に書き込みます

さて一応これで最低限の設定は出来たので、記事を公開したときに自動でTwitterにつぶやくはずです。
あとは、bit.lyの設定をしようと思います。
bit.lyは、URLを短縮してくれるサービスですが、アクセス統計も見れるので、投稿しつぶやきから何人の人がクリックしてくれたとかが分かります。
まずは、WordPressで「Twitter Tools – Bit.ly URLs」を有効化しておきます。

bitly | shorten, share and track your links. で登録します。
Twitterのアカウントでもサインインできるのですが、TwitterのアカウントでもサインインするとTwitter Toolsではbit.lyに変換できません。
なので、面倒でもSign Upしてアカウントを取りましょう。

このSettingsのところクリック

真ん中辺りにAPI Keyが書いてあります。

それを書き込みます。



コメント
[…] です。使用しているTwitter連携プラグインは「Twitter Tools」です。 […]