(お約束)ご利用は自己責任でお願いします
safariを利用します、Windowsのsafariでできるかは知りません・・・。試してみてください。
さて、とある公式サイトのフォトギャラリーです。

サムネイルをクリックするとこんな風にLightbox(あるいはその互換かも)で画像が拡大表示されます。

やり方は3種類あります。まず最初は・・・
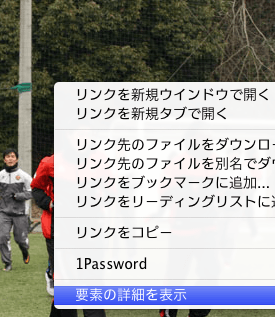
1)画像の上で、右クリックして「要素の詳細を表示」をクリックします。

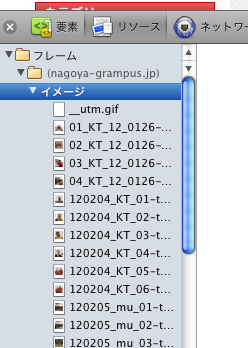
2)するとこんな画面が出ますので、上にある「リソース」をクリックします。それで、フレームをクリックしてイメージをクリックすれば、画像にたどり着けます。

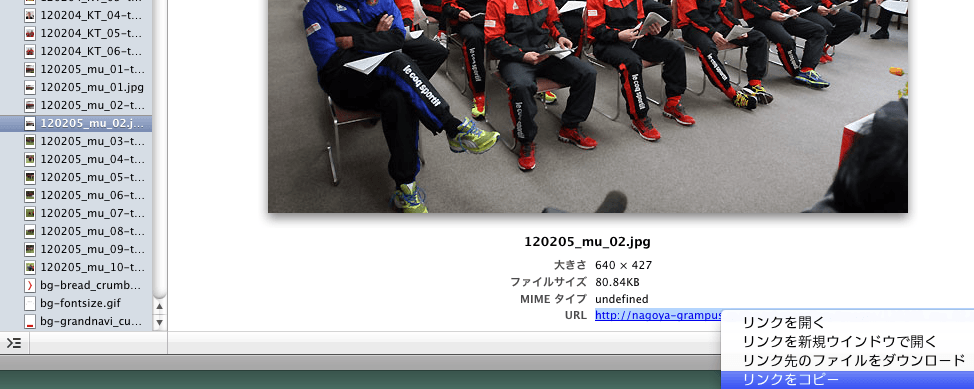
3)ここまで来ればみなまで言わなくても大丈夫でしょう。 お目当ての画像を右のフレームに表示して「リンクをコピー」すればその画像のアドレスをゲットできます。
あるいは、画像のURLを掴んで上のフレームに落とせばそのまま表示されます。

もう一つのやり方です。
1)上の「要素の詳細を表示」をクリックするのは同じです。
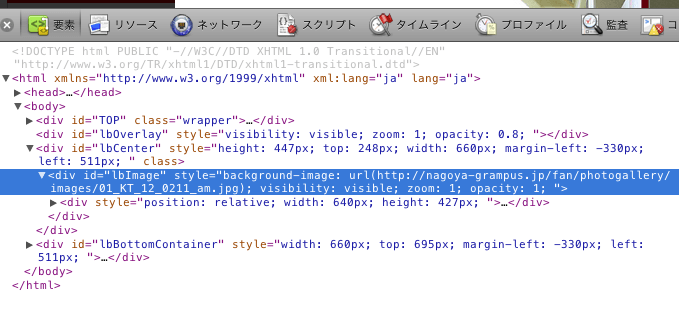
2)すると下のような画面が表示されます。お目当ての画像が表示されているHTMLは「<div id=”lbImage” ・・・」で始まるあたり。下の画像で色が変わっているあたりです。httpで始まって.jpgで終わる画像アドレスがお目当てのものです。

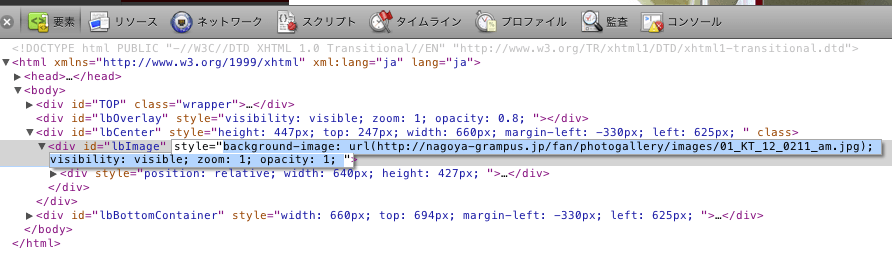
3)そこをダブルクリックしてこんなかんじにします。

4)そこで右クリックして、「URLを開く」を選択すれば、その画像が新タブで表示されるはずです。

最後のはソースを見て探す方法です。これはIEやFireFoxでも出来る当たり前の方法なので、わざわざ解説しません(笑)。
さて3種類あげましたが、もっと簡単に取得出来る方法があれば教えて下さい。


コメント