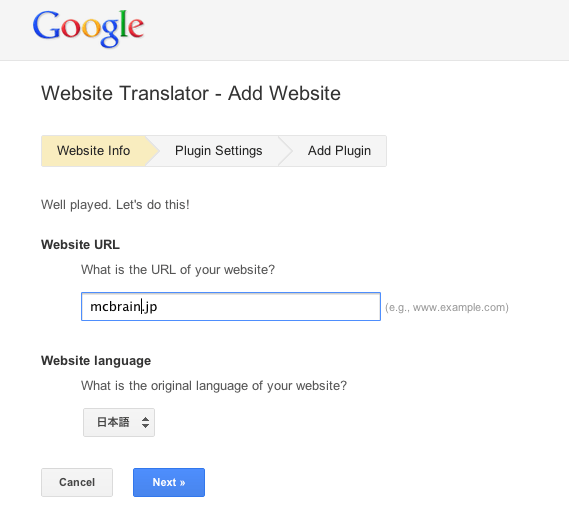
Website Translator で付けることができます。
ただしGoogleアカウントが必要です。
[/mobile-only]

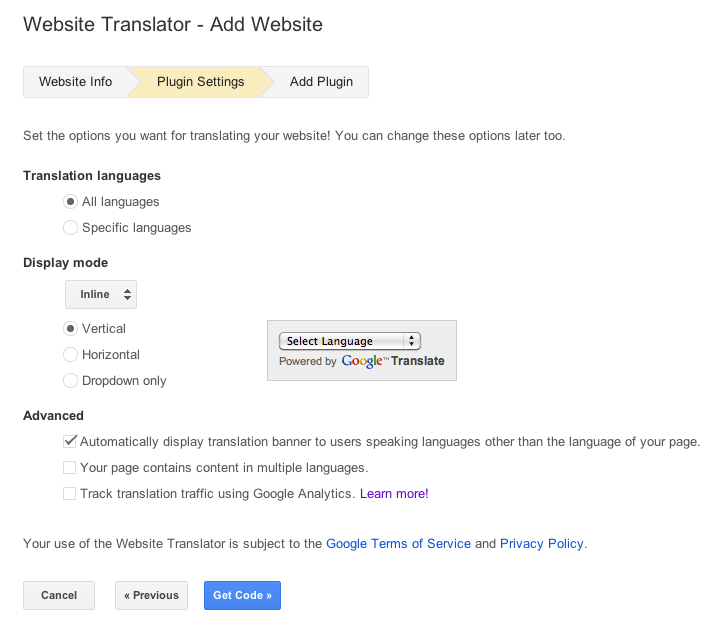
オプションはそんなに難しくはありません。
- Automatically display translation banner to users speaking languages other than the language of your page.
日本語が分からない人に自動的に翻訳バーを表示するかどうか。チェックしておいたほうがいいでしょう。 - Your page contains content in multiple languages.
複数の言語で書かれているサイトかどうか? - Track translation traffic using Google Analytics.
Google解析を使っているかどうか
[/mobile-only]

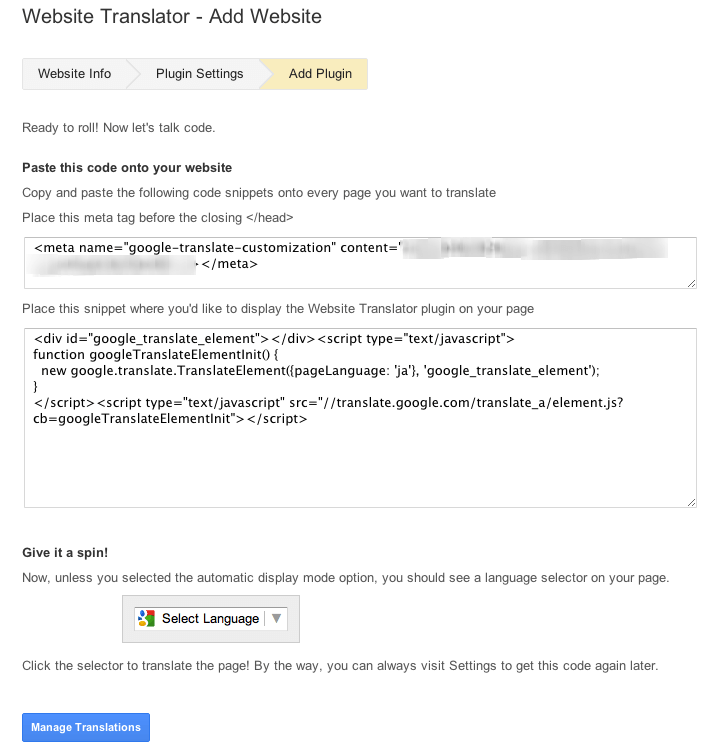
でコードを発行したら、metaは<head>内にコードは表示したいところに埋め込めばOKです。
[/mobile-only]



コメント