NextGen Galleryには標準でlightbox effectが付いていません。
lightbox effect とは、画像がビヨーンとポップアップしてきて手前に表示されるやつですね。
で、いろいろ調べてみるとですね、いわいるWordPress用のlightbox effectプラグインを使って設定してやれば動くことが分かった。

WordPress用のlightbox effectプラグインで有名なやつといえば、jQuery Colorboxとか、slimboxとかFancyboxとかいろいろあります。なので、それらをインストールして設定してやれば動きます。
ただし!今回は条件が厳しい。
今回仕事で実装するハメことになって、探している条件のものというのは、
- スマホ対応
- 画像から画像にa hrefリンクでEffect発動(当然)
- テキストから画像リンクを張ったときにもEffect発動
- NextGen Galleryの キャプションを表示するショートコードとコンフリクトしないこと。
NextGen Gallery用のを探していてコンフリクトとはおかしな話ですが実際に動かなかったりするものもある。ショートコード nggallery id=x template=caption nggallery id=x template=galleryview images=y
- 設定がややこしくない
- ポップアップの動きがシンプルで美しいもの
- 無料!
で、探したところ、The Complete List of NextGEN Gallery Extension Pluginsにいろいろ説明が書いてありますが、英語なんで全部読む気しません(笑)。
とりあえず行けそうなのを片っ端から試していきます。だって出来ると書いてあっても自分の環境では出来なかったりするから(笑)。
まずは、jQuery Colorbox
これは「テキストに画像リンクを張ったときにもEffect発動」しないのでダメ。
次にEasy Fancybox
これはかなりイイ線行ってたんだけど、動く環境と動かない環境がはっきりしない。あるサーバでは動いたり、あるサーバでは動かなかったり、もしかして自分でカスタマイズした function.php の何かとバッティングしているのかも。調べるのが面倒なので、後回し。やはりfunction.phpとバッティングしていた。それとスマホ対応が完全ではない。
次はOrangeBox
これもイイ線行ってたんだけど、スマホで少しだけ表示が崩れる。もしかしたらcssでなにか足してやればイケるのかもしれないが、調べるのが面倒なので、後回し。
次にLightbox plus colorbox
これに決まりました! ただエフェクトがあまり美しくないんです。それがかっこ良ければ完璧なんですけど・・・。
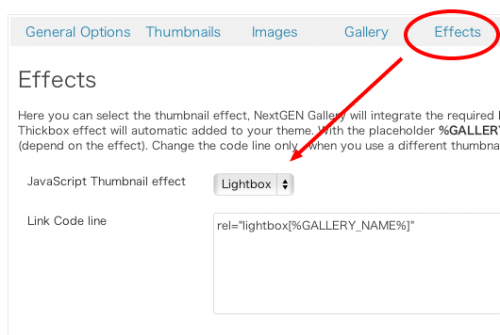
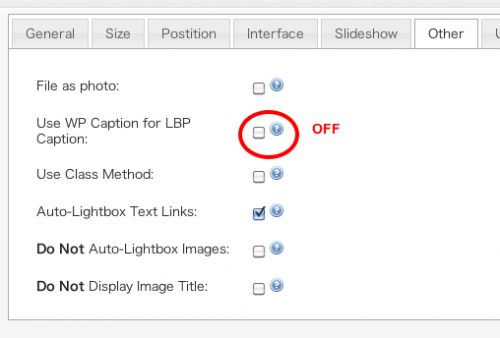
キモの設定は二箇所
ここをonにするとNGGとバッティングします。

このサイズ設定がスマホ表示に効いてきます。


コメント