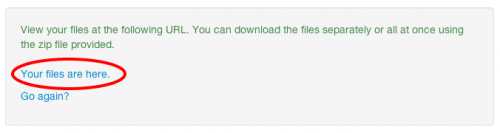
マルチデバイス・Retina対応したfaviconを一括生成してくれるジェネレーターです。
アイコン化したいファイルをアップロードすれば自動作成してくれます。


zipファイルを解凍するとできるbasic_code.txtに追加方法が書いてあるのでそのとおりにやればOKです。
<!-- AllTheFavIcons.com standard favicon_64.png --> <link rel="icon" type="image/png" href="/favicons/favicon_64.png" /> <!-- AllTheFavIcons.com favicon_57.png for iPhone --> <link rel="apple-touch-icon" type="image/png" href="/favicons/favicon_57.png" /> <!-- AllTheFavIcons.com favicon_114.png for Retina iPhone --> <link rel="apple-touch-icon" type="image/png" href="/favicons/favicon_114.png" sizes="114x114" /> <!-- AllTheFavIcons.com favicon_72.png for iPad --> <link rel="apple-touch-icon" type="image/png" href="/favicons/favicon_72.png" sizes="72x72" /> <!-- AllTheFavIcons.com favicon_144.png for Retina iPad --> <link rel="apple-touch-icon" type="image/png" href="/favicons/favicon_144.png" sizes="144x144" /> <!-- AllTheFavIcons.com multi resolution favicon.ico for IE --> <link rel="shortcut icon" href="/favicon.ico">



コメント