WordPressには標準でビジュアルエディタ(リッチテキストエディタ)が付いています。
記事を書くときにワードみたいに文字に色をつけたり、字下げしたりできる機能ですね。
純正のビジュアルエディタではいろいろと不都合があるので、プラグインで拡張することにしました。
最初に試したのは、
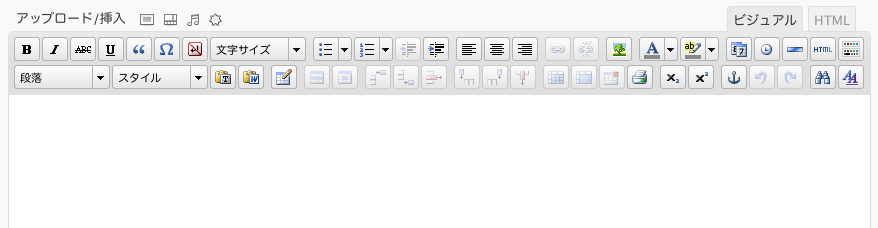
TinyMCE Advancedの日本語版
引用元: TinyMCE Advanced*ビジュアルエディタを強化-日本語版配布 | WordPressのプラグイン解説 | Lovelog+*.

ただこれには問題があった。iframeなどのタグを書いて、HTML表示と行き来するとiframeタグが消えてしまうのだ。
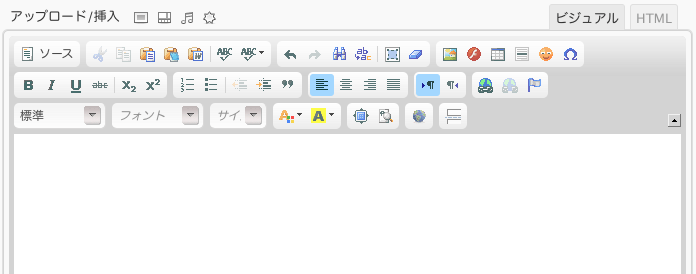
ということで、次に試したのがこれ。
日本語化は CKEditor For WordPressの日本語版を配布 | WordPressのプラグイン日本語版を配布 | Lovelog+*.

使い勝手はTinyMCE Advancedのほうが断然上です。ブラウザ上でドラッグ&ドロップで設定を書き換えることが出来るし、自分の記事に簡単にリンクが貼れるし、軽い。
勝手にiframeを消したりしなければ使い続けるのに・・・。
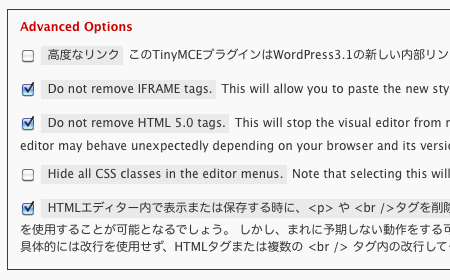
と思ってTinyMCE設定画面をよく見てみると、下の方にこんな設定が!

これでiframeが消えなくなりました! これでTinyMCEを使い続けることができます!
関連:WordPressプラグイン のインストールの方法


コメント