Dreamweaver CS5.5 で iPhoneアプリを作成できるらしい。それも驚くほど簡単にできるって!
他にもAndroidアプリも作れるらしい。いわいるスマホアプリですね。
スマートフォン。実はもってないんですけどねw
うまいタイミングでセミナーがあったので聞いてきました。ま、確かに簡単にできるみたいだ。
だけども・・・
実際にやってみると、簡単だった試しがないんだな〜。
いつもadobeは簡単簡単っていうんだけど、「簡単なやつは簡単にできる」っていうのが正確な表現かなと。
ま、そんなことはどうでもいい。
結局買いましたDreamweaver CS5.5。
jQuery Mobile だの PhoneGapだののうんちくは他に任せることにして、ここでは実用的なメモにしていきたいと思う。
説明はこのあたり。
http://ascii.jp/elem/000/000/600/600424/
http://help.adobe.com/ja_JP/dreamweaver/cs/using/WSeffff8bffc80208478c8d43312e240fe0ad-8000.html
http://www.adobe.com/devnet/dreamweaver/articles/packaging-web-applications-as-mobile-apps.html
手順としては、まずファイルを作成する。
- ファイル>新規>サンプルから作成>モバイルスターター>jQuery Mobile(PhoneGap)を選択
- ライブビューをクリックしてみる(ここでおおっ!と思うはず)
- 右下に画面サイズを設定できるところがあるので、320*480とかにしてみる(またおおっ!と思うはず)
- ほぼHTMLなので、いろいろ書き換えてみる。
- 保存するときは、新たにサイトを作ってindex.htmlで保存する(これが最初つまづいた)
次にこれをアプリ化する。
- アプリ化するためのiOS SDKが必要なので、それをダウンロードしてインストールする。
AppleIDを持っている人も多いと思うけど、日本語情報があるとうまくDLできないらしいので、さくっと新AppleIDを取ったほうが早い。このへんは ios sdk ダウンロード とかでぐぐれば先人の知恵が拝借できます。
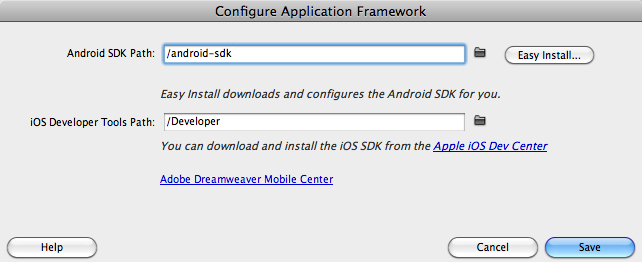
301 Moved Permanently - DWで、サイト/モバイルアプリケーション/アプリケーションフレームワークの設定を選択。
iOS Developer Toolsへのパスには /Developer を入れる。 - サイト/モバイルアプリケーション/アプリケーション設定を選択して、適当にいろいろと入力。
- サイト/モバイルアプリケーション/ビルドおよびエミュレートを選択すると勝手にエミュレータが起動されて確認ができます。けっこう面白い。
今日はここまで。




コメント