
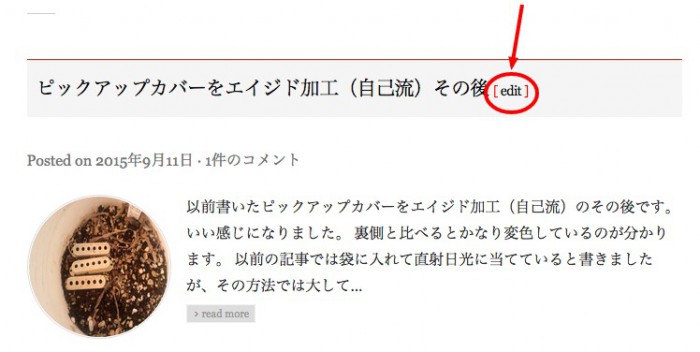
記事の横にボタンがあって、そのボタンを押せばすぐに記事を編集できれば便利です。
付けてみるといちいちダッシュボードから投稿一覧を選択していた頃が馬鹿らしくなります(笑)。


テンプレートタグ/edit post linkを使います
これを実現するにはテンプレートタグ/edit post linkを使います。
ユーザーがログインして、投稿の編集権限がある場合、現在の記事を編集するリンクを表示します。
とのことなので、ログインしているかどうかの条件分岐(is_user_logged_in())などは必要ありません。
使い方
(お約束)ご利用は自己責任でお願いします
使い方はとても簡単で編集ボタンを表示したいところに以下を挿入するだけです。記事IDはループ外で使うときに指定します。ループ内であれば省略すれば勝手に該当記事が指定されます。
<?php edit_post_link( "リンクテキスト", "リンクテキストの前", "リンクテキストの後ろ", "記事ID" ); ?>
たとえばこんな風に記事タイトルを表示しているところがあったとします。
<h1 class="entry-title "><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h1> /*実際のHTMLソース(例) <h1 class="entry-title"><a href="https://mcbrain.jp/17646/">ピックアップカバーをエイジド加工(自己流)その後</a></h1> */
この横に編集ボタンを追加するには以下のようにします。
<h1 class="entry-title "><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
<?php edit_post_link('編集', '【<span class="editB">', '</span>】');//編集画面へのリンク追加 ?></h1>
/*実際のHTMLコード(例)
<h1 class="entry-title"><a href="https://mcbrain.jp/17646/">ピックアップカバーをエイジド加工(自己流)その後</a>
【<span class="editB"><a class="post-edit-link" href="https://mcbrain.jp/wp-admin/post.php?post=17646&action=edit">編集</a></span>】</h1>
*/
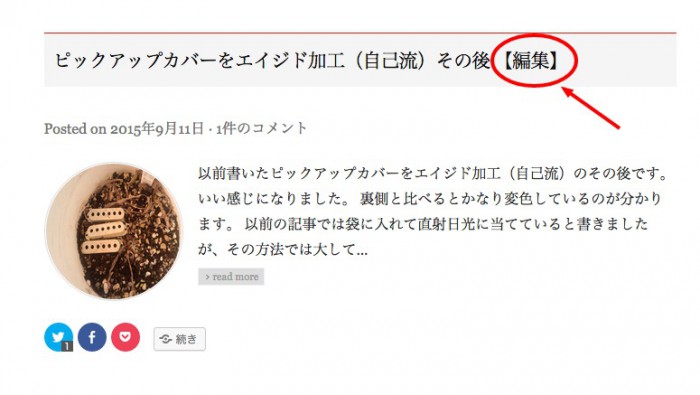
こんなかんじになります。

実際のテーマではどこに入れればいい?
Twenty Fifteenの場合
content.phpの19行目あたりに追加します。子テーマを作って作業してください。
<header class="entry-header">
<?php
if ( is_single() ) :
the_title( '<h1 class="entry-title">', '</h1>' );
edit_post_link('編集', '【<span class="editB">', '</span>】');//編集画面へのリンク追加
else :
the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' );
edit_post_link('編集', '【<span class="editB">', '</span>】');//編集画面へのリンク追加
endif;
?>
</header><!-- .entry-header -->
Twenty FourteenでもTwenty Thirteenでもcontent.phpにclass=”entry-title”と書いてあるところが記事タイトルですので、その周辺に追加すれば編集ボタンを表示できます。


コメント