なんか配布物を置いたときに、どれくらいダウンロードされているかってのは気になるところです。それをカウントできるプラグインが
Download Counter for WordPress です。
インストールは例によってzipをアップロードして、有効化すればOK。

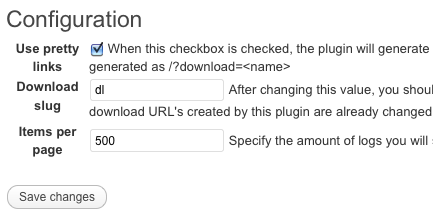
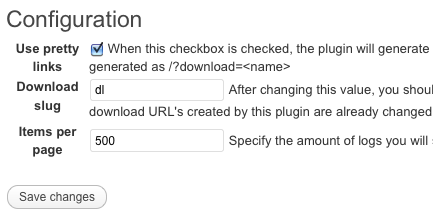
設定です。一番上の「Use pretty links」をチェックして、「Download slug」に何かワードを設定した上で、設定にある「パーマリンク設定」を作りなおすと短いURLで表示することが可能です。こっちのほうがスマート。具体的な使い方は後述します。
チェックをしないときは、「https://mcbrain.jp/?download=Sample_File」になります。
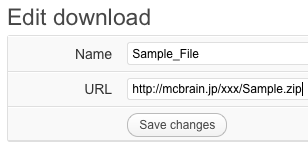
カウントしたいファイルは下の「Add Download」で以下のように登録します。
「Name」は日本語でも動作するようですが、英語のほうがいいかも。「URL」はアップロードしたファイルのフルパスです。
ファイル名と「Name」を一緒にする必要はないです。

で、使い方はショートコードで簡単記述です。上の「Sample_File」を例にとって説明します。 [] は実際には半角で書いて下さい。
- ダウンロードするファイルのURLを表示 → [download(Sample_File)]
上記の設定だとWeb上ではショートコードが展開されて「https://mcbrain.jp/dl/Sample_File」で表示されます。 - ダウンロード数を表示 → [downloadcounter(Sample_File)]
説明なくてもわかりますよね(笑) - ダウンロードするファイルのサイズを表示 → [downloadsize(Sample_File)]
オプションとして
[ downloadsize(file.zip, false) ]
と書くとバイト数表示になります。 - ダウンロードするファイルの日付を表示 →[downloadupdated(Sample_File)]
オプションとして PHPで使うような Ymdが使えます。
[ downloadupdated(file.zip, d-m-Y) ]
ということで、ダウンロードリンクを張りたいときは、こんな感じになります。
[downloadupdated(Sample_File)] 更新 <a href=”[download(Sample_File)]“>こちらからダウンロードできます。 【ファイルサイズ([downloadsize(Sample_File)])】</a> ダウンロード数=[downloadcounter(Sample_File)]回
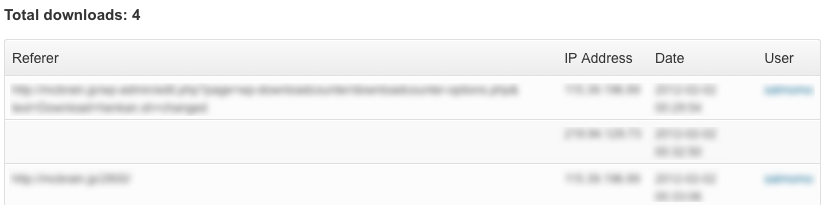
ダウンロード数の確認などは、設定の画面に表示されます。この辺は見れば分かると思います。
RefererやIP Addressなども表示されてなかなか高機能です。




コメント