もともとはワードプレスでの画像を軽量化しようとして WordPress › WP Smush.it « WordPress Plugins を入れたんですが、これがアクセスエラー多発で使い物にならない。
なのでローカルで軽量化してアップロードすることにしました。
ImageOptim — make websites and apps load faster (Mac app)
[/mobile-only]

軽量化の仕組みは↓
ImageOptim optimizes images — so they take up less disk space and load faster — by finding best compression parameters and by removing unnecessary comments andcolor profiles. It handles PNG, JPEG and GIF animations.
ImageOptim seamlessly integrates various optimisation tools: PNGOUT, AdvPNG,Pngcrush, extended OptiPNG, JpegOptim, jpegrescan, jpegtran, and Gifsicle.
簡単に言うとにタグやカラープロファイルなどを消去して軽量化するようです。
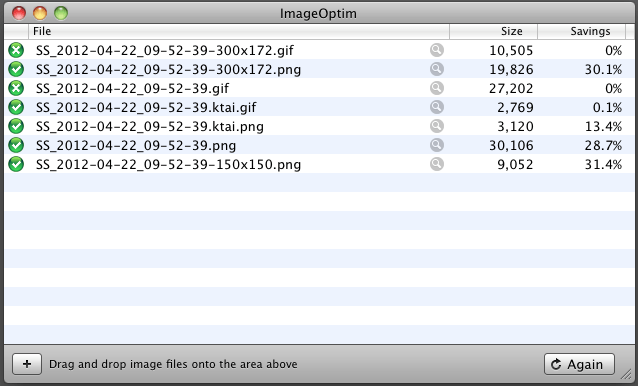
使い方は簡単でImageOptim画面にドラッグ・アンド・ドロップするだけです。
[/mobile-only]

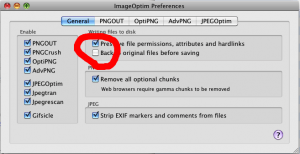
元画像を残しておかないと心配だ!って人は赤丸をチェック。
[/mobile-only]

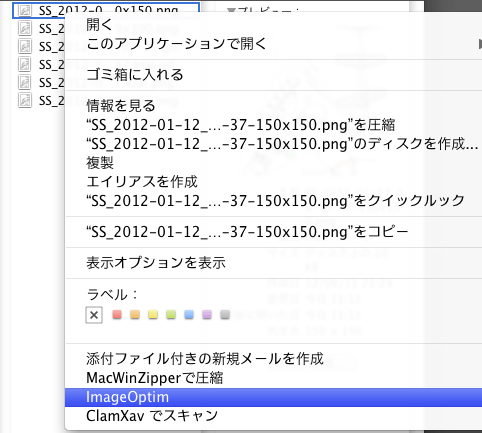
でもっと便利なのが、これをサービス(画像ファイルを右クリックで軽量化)で利用できることです。
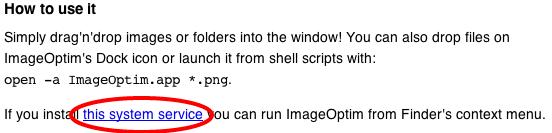
赤丸からダウンロードして中にある ImageOptim.workflow を ~/ライブラリ/Services/ に入れれば右クリックから利用できるようになります。
[/mobile-only]

[/mobile-only]

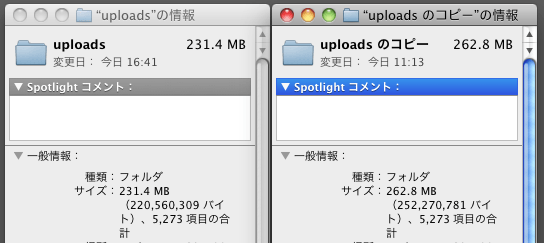
5000項目で30MBの節約(88%に圧縮)。まあそんなに劇的に軽量化できるわけではない(笑)。それに時間も結構かかります。暇な人におすすめしときます。
[/mobile-only]

以上



コメント