WordPress › Open Graph Pro « WordPress Plugins
OGP(オープングラフプロトコル)って何? ってここに来る人はそんなことは知ってるはずなので省略。
いろいろやってみましたが、現在(2012/07/30)上記のプラグインが設定も簡単でオススメです。

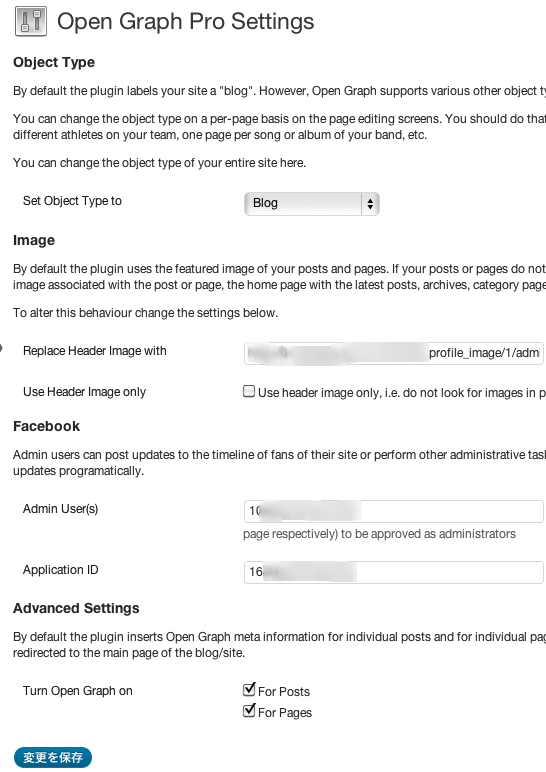
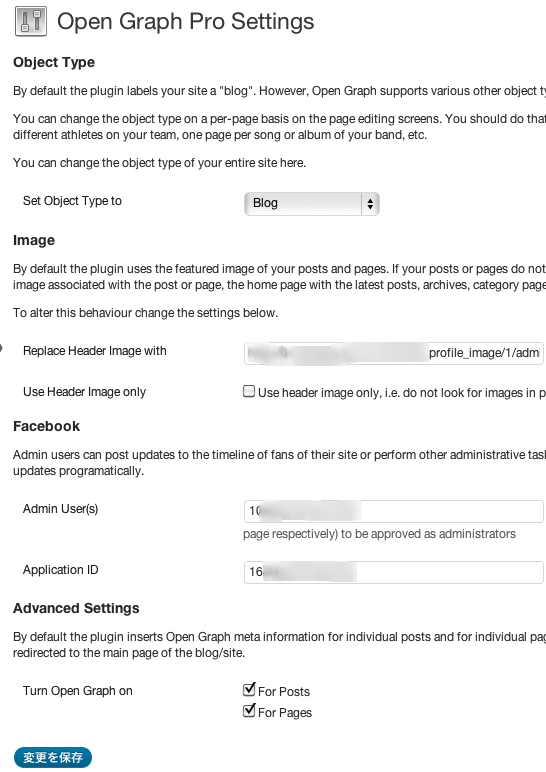
- Set Object Type:
サイトの種類を設定。分からなければBlogかWebsiteでいいと思う。 - Replace Header Image with
記事内に画像がないときに代わりに表示される画像を設定。 - Use Header Image only
チェックすれば上記で指定した画像しか表示されない。 - Admin User(s):
https://graph.facebook.com/xxxxxxxxxxxxx
数字でいれないとダメ。上記のURLの「xxxxx」に自分のFBのユーザIDを入れて表示される数字を入力。 - Application ID:
入れなくても表示されるようだが・・・。
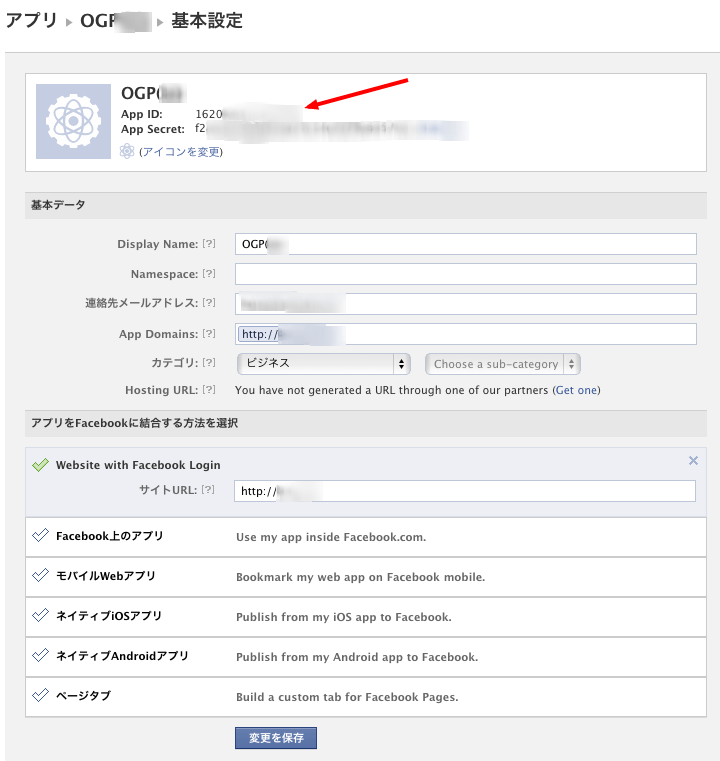
一応 https://developers.facebook.com/apps にて新規にアプリを作ってAPP IDを取得して入力。
APP ID取得
設定できたら
に自分のURLを入れてチェックしてみましょう。多少のエラーは無視(笑)。200px以上の画像じゃないと怒られます。
ただしこのデバッガーでOKでも、実際のFBに反映されるのに時間がかかることがあります。



コメント