ワードプレスをスマホで表示させる場合、wptouch一択だと思うのですが、開発するにはPCのブラウザで表示させたほうが何かと便利です。
そんなときにこれ。
Chrome ウェブストア – FireMobileSimulator for Google Chrome™
[/mobile-only]

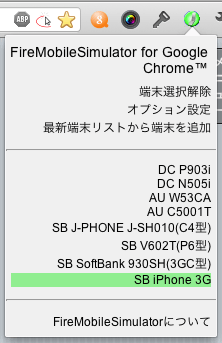
元はfirefoxの機能拡張ですが、それのChrome版です。設定は表示させたいスマホや携帯の機種を選ぶだけです。で表示させたあとにソースを見ればどこがおかしいのかすぐ分かるというわけです。
[/mobile-only]

[/mobile-only]




コメント