ぶっちゃけいろんな人が書いている記事ですが、自分用としてメモ φ(..)。
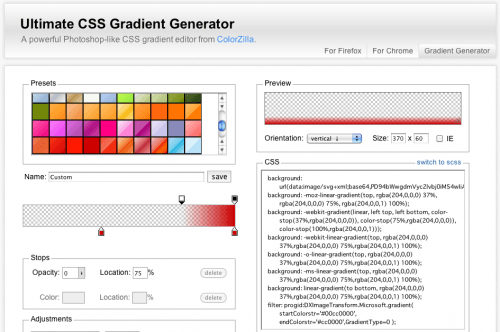
Ultimate CSS Gradient Generator – ColorZilla.com
Photoshopのグラデーションツールか思うようなインターフェースでほぼ自由自在に作成できます。
プリセットも豊富なので簡単に作りたい人もOK。

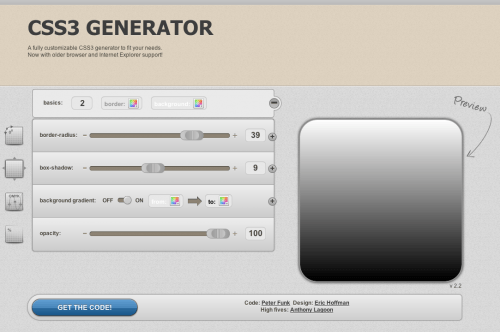
CSS3 Generator – By Peter Funk & Eric Hoffman
これは簡単にboxshadowを作れるジェネレーター。使いやすい。

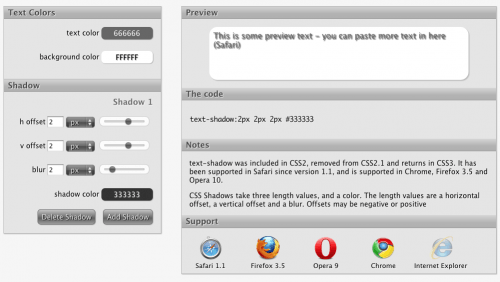
Text Shadows
Text-shadowならここ。文字色や背景色を変更して作れるのでイメージがつかみやすい。複数の影が付けられる。
コピペするときに「;(セミコロン)」を忘れないように注意。

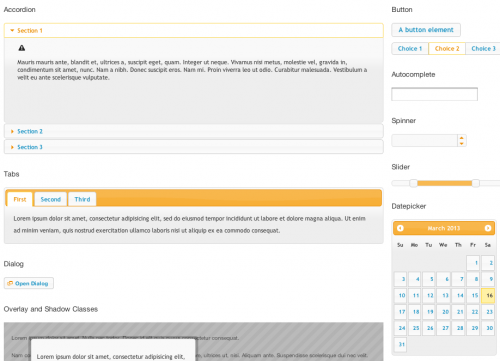
Download Builder | jQuery UI

jQuery公式のユーザインターフェース(UI)用のライブラリを使ってカスタマイズできるサイト。使い方を詳しく解説しているたがいらっしゃいますので、そちらを参考にされたほうがよいでしょう。
jQuery UIのタブメニュー | Webクリエイターネット
「css generator」でぐぐれば山のように出てきますので、自分好みのを発見するのもいいかも。



コメント