Working with Custom Fields | NextGEN Gallery
画像ギャラリーを簡単に構築できるプラグインNextGEN Gallery。
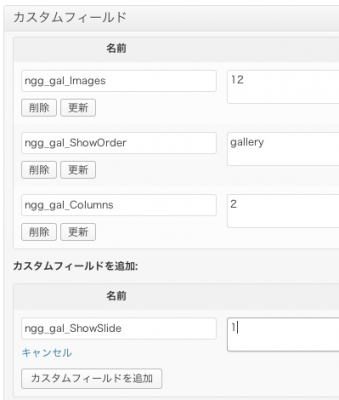
ショートコード(例 [ nggallery id=X ])で設定できるオプションが少ないので使い勝手が悪そうですが、実は他のオプションはカスタムフィールドで設定します。
1ページに表示する画像の数や、カラム数などが設定できます。

ngg_gal_ShowOrder
– gallery :ギャラリー表示
– slide : スライドショー表示
ngg_gal_Images
– 0-xxx : (数字) 1ページに表示する画像の数
ngg_gal_Sort
– “pid” : Image IDでソート
– “filename” : ファイル名でソート
– “alttext” : タイトル名やAlt名でソート
ngg_gal_SortDirection
– “ASC” : 昇順
– “DESC” : 降順
ngg_gal_ShowSlide
– 0 : (Off) スライドショーへのリンクを表示しない
– 1 : (On) スライドショーへのリンクを表示する
ngg_gal_ImgageBrowser
– 0 : (Off) 画像を直接表示
– 1 : (On) ImageBrowserで表示
ngg_gal_Columns
– (数字)カラム数(横並びする列の数)


コメント