WordPress › WP Mobile Detect « WordPress Plugins
PCとiPhoneやiPadなどで記事の内容を変えたいときに使えます。インストールすれば設定なしですぐ使えます。
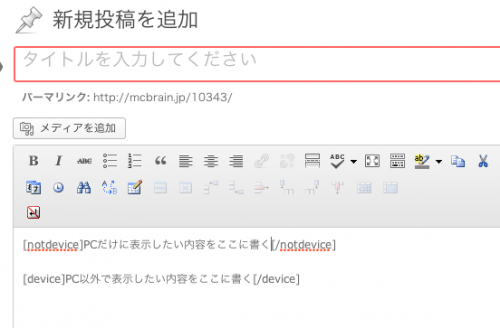
使い方は、投稿内でショートコードで囲めばいいだけです。

(お約束)ご利用は自己責任でお願いします
使えるショートコードは以下になります。ちなみにPhonesとはいわいるスマートフォンのことでガラケー(フィーチャーフォン)には対応していません。また海外製プラグインなので、日本の微妙なスマートフォン事情には対応していない可能性もあるので、きちんと表示されるかどうか確かめて使うことをおすすめします。
ちなみに、フィーチャーフォンに対応する方法は後述します。
- [phone]Put content here that you only want displayed on Phones NOT Tablets or Desktops[/phone](Phonesだけ表示、TabletsとDesktopsは非表示)
- [tablet]Put content here that you only want displayed on Tablets NOT Phones or Desktops[/tablet](Tabletsだけ表示、PhonesとDesktopsは非表示)
- [device]Put content here that you only want displayed on Phones OR Tablets NOT Desktops[/device](PhonesとTabletsだけ表示、Desktopsは非表示)
- [notphone]Put content here that you only want displayed on Tablets OR Desktops NOT Phones[/notphone](TabletsとDesktopsだけ表示、Phonesは非表示)
- [nottab]Put content here that you only want displayed on Phones OR Desktops NOT Tablets[/nottab](PhonesとDesktopsだけ表示、Tabletsは非表示)
- [notdevice]Put content here that you only want displayed on Desktops NOT Phones OR Tablets[/notdevice](Desktopsだけ表示、PhonesとTabletsは非表示)
- [ios]Put content here that you only want displayed on iOS devices[/ios](iOS deviceだけ表示、他は非表示)
- [iPhone]Put content here, that you only want displayed on iPhones[/iPhone](iPhoneだけ表示、他は非表示)
- [iPad]Put content here, that you only want displayed on iPads[/iPad](iPadだけ表示、他は非表示)
- [android]Put content here, that you only want displayed on Android devices[/android](Android deviceだけ表示、他は非表示)
- [windowsmobile]Put content here, that you only want displayed on Windows Mobile devices[/windowsmobile](Windows Mobile deviceだけ表示、他は非表示)
php構文内で使える関数もあります。http://wordpress.org/extend/plugins/wp-mobile-detect/faq/
こんな感じで使えます。
<?php if ( function_exists('wpmd_is_device') && wpmd_is_device() ) :?>
スマートフォンとタブレット用コンテンツ
<?php else: ?>
それ以外のコンテンツ
<?php endif; ?>
さて、フィーチャーフォンに対応するにはktai styleのベータバージョンを使います。ただしこのショートコードとの入れ子はできません。


コメント