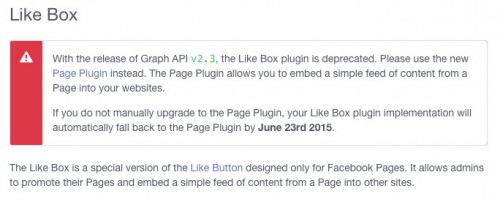
サイトにfacebookの窓を表示するLikeboxプラグインが2015年6月23日に廃止されます(表示されなくなるらしい)。

https://developers.facebook.com/docs/plugins/like-box-for-pages ではすでにコード作成することもできなくなっています。

代わりにPage Pluginを使えということです。
この変更についての経緯はよく知りませんが、web製作者にとっては非常に迷惑な話です。
作成方法
新しいPage Pluginは https://developers.facebook.com/docs/plugins/page-plugin で作成できます。
リリース当初は最小幅が280pxだったのが、クレームが多かったのか最近では180px対応に変わったりしています。
ただ最大幅500pxは2015/06/12現在変わってませんので、like boxで700pxとかの表示をしていた場合はデザインを考えなおさないといけなくなります。
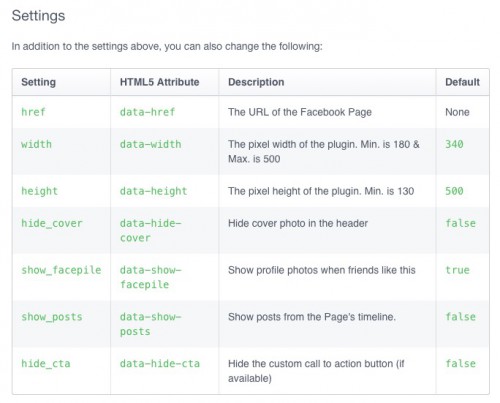
作成方法はとても簡単で、自分のfacebook URLを入れて幅と高さを指定するだけです。
デフォルト値は以下です。

[Get code]をクリックするとアプリIDを選択してコードを取得できます。
ちなみにfacebookからログアウトしているとアプリIDは出てきませんが、ちゃんと表示されます。
(1)に書いてあるものを <body>タグ直下に、(2)に書いてあるものを表示したい位置に置けば表示されます。

ちなみに楽天などjavascriptを書くことが禁止されている場合、以下の部分を別ファイルにしてjsファイルとして読みこめば表示できます。
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = "//connect.facebook.net/ja_JP/sdk.js#xfbml=1&version=v2.3";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
<script src="//xxxyyyzzz.jp/fb.js"></script>



コメント