
サイトの表示スピードはgoogleの検索ランクにも関係していると言われているとても重要なことです。
PageSpeed Insightsでスピードを計測
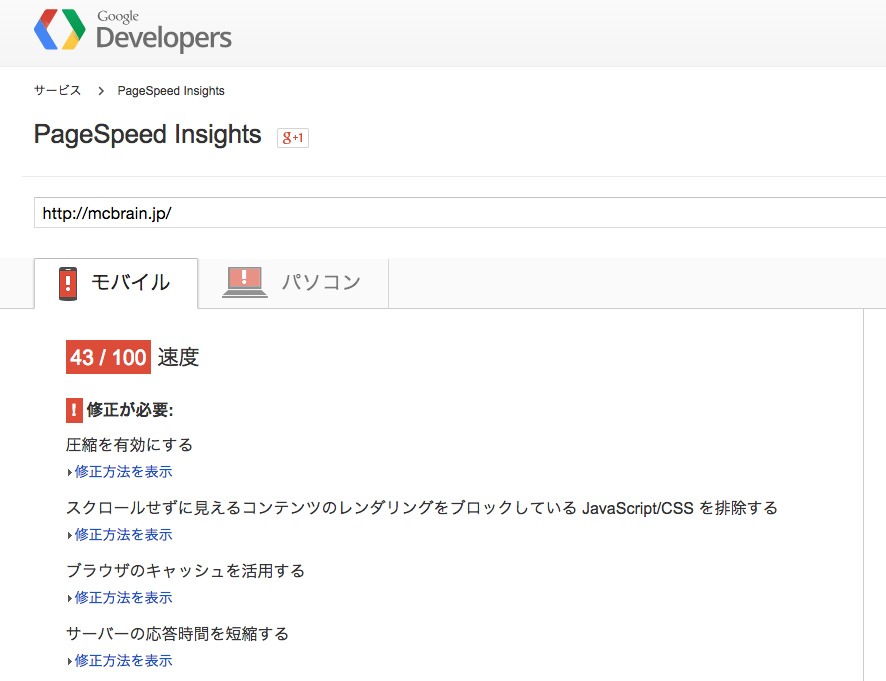
ここでその表示スピードを計測することが出来ます。PageSpeed Insights

100点満点中43点で赤点です(笑)。
いろいろと修正しろと言われていますが、あまり面倒なのはいやなのでとりあえず簡単そうなやつからやってみます。
画像の容量圧縮をしてみる
まず簡単なのは画像のサイズを圧縮すること。
親切なことに下の方でその圧縮されたファイルをダウンロードできますので、それをサイトのものと入れ替えてみます。

ただしそれだけではその場しのぎなので、/wp-content/uploads/内の画像ファイルを全部容量削減したいと思います。
WordPressプラグインでやるにはEWWW Image OptimizerやWP Smush.itがあります。しかしうちの環境ではエラーが出たため、ローカルにて容量削減してからアップロードすることにしました。
Macではイメージオプティムやpngquantで容量削減できます。
cssやjsなどを圧縮する
これにはWordPressプラグインのWP Fastest Cacheを使います。キャッシュ系、圧縮系のプラグインはWP Super CacheやHead Cleanerなどが有名ですが、高機能ゆえに使い方が難しいというデメリットもあります。
このWP Fastest Cacheは最低限の設定でベターな結果を引き出してくれる優秀なプラグインです。
以下のように設定すれば動作すると思います。これでもし動作しなかったり、表示がおかしくなったら、キャッシュの削除を行って、このプラグインとは縁が無かったと諦めてください…。

さて結果は?


とりあえず60点以上になり、赤点追試から『可』『良』になりました(笑)。
実際にブラウザでアクセスしてみると結構速いので、これで様子を見てみることにします。
というかコレ以上スコアをあげるのは結構たいへんです…。
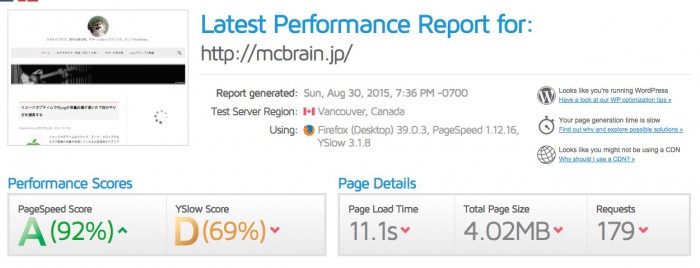
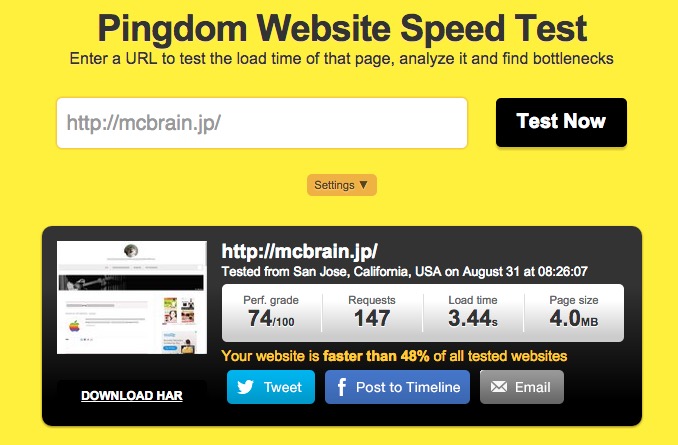
その他には以下のサイトでスピードを測れます。やってみたところ割りと好成績ですので、画像圧縮とWP Fastest Cacheがけっこう効いているようです。
GTmetrix | Website Speed and Performance Optimization





コメント