WordPressで写真をずらっと並べて表示したいとき(写真のギャラリー、フォトギャラリー)では、NextGEN Galleryプラグインを使っている人が多いと思います。高機能で至れりつくせりです。
特にサムネイルを作り直す機能や、写真を違うギャラリーに移動したりコピーしたりする機能があって感動します。
ただビジネス用途で写真一覧を見せようと思うとデフォルトの設定ではちょっと使えない。
ビジネス用途では、写真の下にキャプション(説明)を入れたりするのが常ですからね。
そんなときはこのショートコードを使います。
[ nggallery id=X template=caption ] ([ ] のスペースは取って下さい)
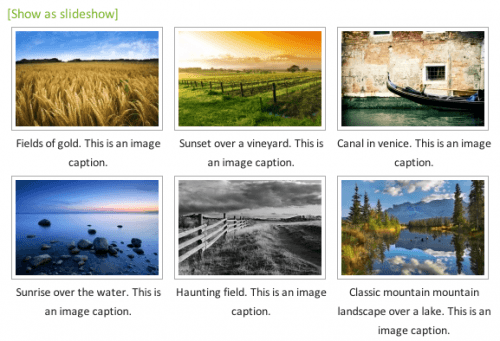
するとこんなふうにキャプション入りで表示できます。

日本語サイトではイマイチcssがピリッとしないので、そこも色々と書き換えましょう。
他にもいろいろな設定があるので、下のリンクを見て使ってみて下さい。
Demos of All NextGEN Gallery Types | NextGEN Gallery
[ imagebrowser id=X ]
[ nggallery id=x template=carousel images=x ]
[ nggallery id=x template=galleryview images=x ]
あと小技としては、レスポンシブ対応のテーマを使っている場合は、Gallery settings の Number of columns は「0」にしておいて、cssのほうでwidthを設定すると吉。
Number of columns はカラムの個数(写真の横並びの個数)を設定する項目なので、3とか4とか入れるとレスポンシブっぽくヌルヌル動いてくれません。
.ngg-gallery-thumbnail-box {
float: left;
width:280px;/*ここでwidth設定する 3列なら 33%とか*/
}


コメント
[…] 参考サイト 1から使い方の説明 http://taichimatsumoto.com/2013/09/nextgen-gallery-japanese/ テキストのカスタマイズなど […]