アイキャッチ画像を登録してトップでそのアイキャッチ画像をサムネイル表示っていうのをやってます。
ただ、いちいち登録するのは面倒なので自動でやりたいと思います。
プラグインもあるんですが、カテゴリごとに決まったアイキャッチ画像を表示させたいので、functions.php にコードを書く方法でやろうと思います。
参考にさせていただいたのは、WordPressのアイキャッチ画像に任意のデフォルト画像を登録する方法 – かちびと.net 様。
これにカテゴリを判定するif文を足せばバッチリ完成です。
add_action( 'save_post', 'save_default_thumbnail' );
function save_default_thumbnail( $post_id ) {
$post_thumbnail = get_post_meta( $post_id, $key = '_thumbnail_id', $single = true );
if ( !wp_is_post_revision( $post_id ) ) {
if ( empty( $post_thumbnail ) ) {
if ( in_category( wordpressCategory , $post_id ) ){//ここでカテゴリ(wordpressCategory)を判別しています。スラッグで書いたほうが視認性が良い。
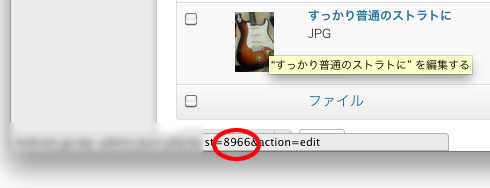
update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = 'xxx' ); //xxxには画像のID(数字)を入れます。メディアのライブラリで画像の上にマウスを置いたときに表示される値です。
}
elseif( in_category( grampusCategory, $post_id ) ){
update_post_meta( $post_id, $meta_key = '_thumbnail_id', $meta_value = 'yyy' ); //yyyには画像のIDを入れます
}
}
}
}
画像のIDとはメディアのライブラリで画像の上にマウスを置いたときに表示される値です。



コメント