はてなブックマークやツイートボタンなどの各種ソーシャルブックマークへエントリを追加するためのアイコンとリンクを埋め込むプラグインです。
Social Bookmarking JPのダウンロードはここから。
同じようなもので日本独自なソーシャルブックマーク対応なものに、「WP Social Bookmark Menu(SexyBookmarks)日本版」や「WP Social Bookmarking Light」などがありますが、自分の環境では動かない、あるいはいろいろと動作に不満があったので、自分は「Social Bookmarking JP」を使っています。
インストールすると、設定にSocial Bookmarking JPが現れます。

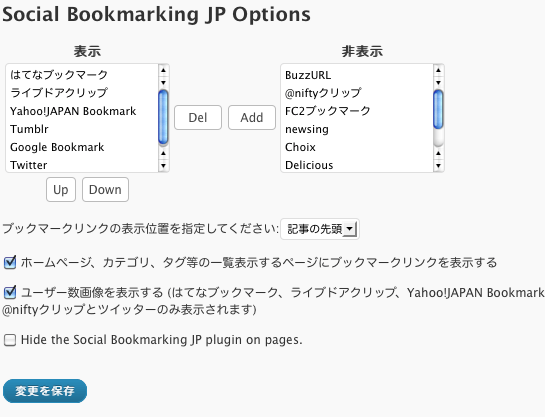
設定方法はとても簡単で、非表示にあるものをクリックして、Addボタンを押せば左の表示の方に移動するので、あとはUp/Downで順番を調整するだけです。

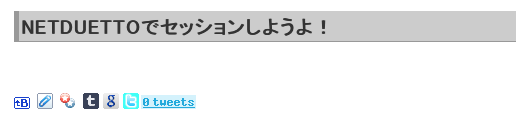
ただ、この設定だけだと左寄せに表示されてしまうんですね。

右寄せのほうが好みなので、スタイルシートをいじることにします。
このへんは各自お使いのテーマによって違うんじゃないかなと思うんですが、とにかくcssファイルに以下のcssを加えれば右寄せになります。
div.bookmark {
text-align: right;
}





コメント